Android Tips #10 ActionBarのHomeButtonを制御する
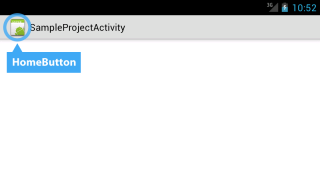
Android 3.0 (Honeycomb) から導入されたActionBarですが、このActionBarの左端にアイコン(下図参照)があります。
これは「HomeButton」と呼ばれているようです。
今回はこのHomeButtonの制御・カスタマイズ方法について書きたいと思います。
HomeButtonのアイコン画像の変更
HomeButtonのアイコン画像の変更はActivity毎で変更することができます。
AndroidManifest.xml内の対象のactivity要素の android:logo プロパティに
使用したいアイコンのリソースをセットします。
また、application要素の android:logo プロパティにセットすると、
activity要素で宣言されていない場合にそのアイコンがHomeButtonのアイコンとして使用されます。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jp.classmethod.sample"
android:versionCode="1"
android:versionName="1.0" >
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name">
<activity
android:name=".SampleProjectActivity"
android:label="@string/app_name"
android:logo="@drawable/droid_icon"
android:theme="@android:style/Theme.Holo.Light">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
JavaソースからはActionBarのsetLogo()メソッドで変更できるので、動的に変更することもできます。
getActionBar().setLogo(R.drawable.droid_icon);
実行結果
HomeButtonがタップされたときのイベントを取得する
ActionBarのアイテムがタップされたときのイベントを取得するには、
ActivityクラスのonMenuItemSelected()メソッドをオーバーライドします。
HomeButtonは、AndroidSDKで「android.R.id.home」というリソースIDが付けられています。
以下のようにonMenuItemSelected()の引数で渡されるMenuItemインスタンスのgetItemId()で判別することで、
HomeButtonをクリック(タップ)したときの処理を記述することができます。
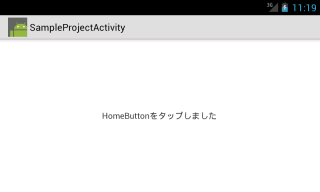
以下は、HomeButtonをタップしたらテキストが表示されるというサンプルソースです。
package jp.classmethod.sample;
import android.app.Activity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.TextView;
public class SampleProjectActivity extends Activity {
private TextView mTextView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView = (TextView) findViewById(R.id.text_view);
}
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
if (android.R.id.home == item.getItemId()) {
// HomeButton がタップされたときの処理
mTextView.setText("HomeButtonをタップしました");
}
return super.onMenuItemSelected(featureId, item);
}
}
実行結果
例えば、HomeButtonをタップするとTopに戻る、などという処理を実装することができます。
HomeButtonがタップされたときにPopupMenuを表示する
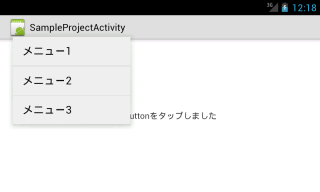
最後に、応用編としてHomeButtonがタップされたときにPopupMenuを表示するという処理を書きたいと思います。
PopupMenuはViewに対してリスト形式のメニューを表示するコンポーネントです。
HomeButtonがタップされたときの処理は前述したものと同じ処理でOKですが、
問題はPopupMenuをHomeButtonの下に表示するためには、PopupMenuのコンストラクタ引数に
HomeButtonのViewを渡さなければいけない、という点です。
HomeButtonのViewは、findViewById()メソッドでImageViewとして取得できます。
このImageViewをPopupMenuのコンストラクタ引数に渡すことで、HomeButtonの下にPopupMenuを表示することができます。
menu.xml (PopupMenuで表示するメニュー)
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_first"
android:title="メニュー1" />
<item
android:id="@+id/menu_second"
android:title="メニュー2" />
<item
android:id="@+id/menu_third"
android:title="メニュー3" />
</menu>
SampleActivity.java (PopupMenuを表示するソースのみ)
// HomeButton を取得 ImageView view = (ImageView) findViewById(android.R.id.home); // PopupMenu を生成して表示する PopupMenu menu = new PopupMenu(this, view); menu.inflate(R.menu.menu); menu.show();
実行結果
まとめ
今回はHomeButtonのカスタマイズと制御について解説しました。
android.R.id.homeで取得できるという点がポイントだと思います。
ActionBarが使用できるのはAPIレベル11からなのでご注意ください。